Exploring New User Onboarding Flows to Boost Activation
Intro
The project aimed to create an immersive onboarding experience, increasing completion rates and user adoption. We focused on effectively educating users on product usage and value to enhance affinity and advocacy.
Background and Timeline
Starting with brainstorming alongside the CEO and product lead/engineer, we refined our designs over eight weeks. After pivoting to our remote work product, we moved virtual events to maintenance. This onboarding now focuses on remote office solutions.
Timelime: 8 Weeks
Design and Planning: Jul 12 - Aug 11
Development: Jul 25 - Aug 19
Testing and Launch: Aug 20 - Sep 6
Development: Jul 25 - Aug 19
Testing and Launch: Aug 20 - Sep 6
Team
Product/Interaction Designer: ShaoPing Chen
PM: Phillip
Engineer: Alex
Design Supervision: Laura and design team
PM: Phillip
Engineer: Alex
Design Supervision: Laura and design team
Prior Efforts
The team previously experimented with five iterations, including the sandbox environment and unguided tutorial. However, these methods were ineffective as the product evolved and user needs diversified. We sought a more comprehensive approach to enhance product adoption.
Previous onboarding designs.
Problems and Challenges
User Roles
How do we onboard different user roles, such as hosts, members, and guests?
Reducing Overload
How can we help users adapt the product without overwhelming them?
Engaging Tutorials
How can we make learning about the product's value enjoyable?
Workflow Sync
How do we seamlessly integrate it into their workflow?
Key Findings and Goals

🙌 Reduce Isolation
Users seek a connected virtual space for natural, meaningful interactions to reduce isolation.
💪 Internal Champions
Due to the product's complexity and novelty, user adoption relies on internal advocates who tirelessly facilitate usage and engagement.
🤝 Social Presence
Our onboarding goals aim to quickly educate users, empowering them to seamlessly enhance team visibility and connection.
The customer success team conducted in-depth interviews with power users to uncover key insights and refine our product's value proposition.
Results and Retrospective
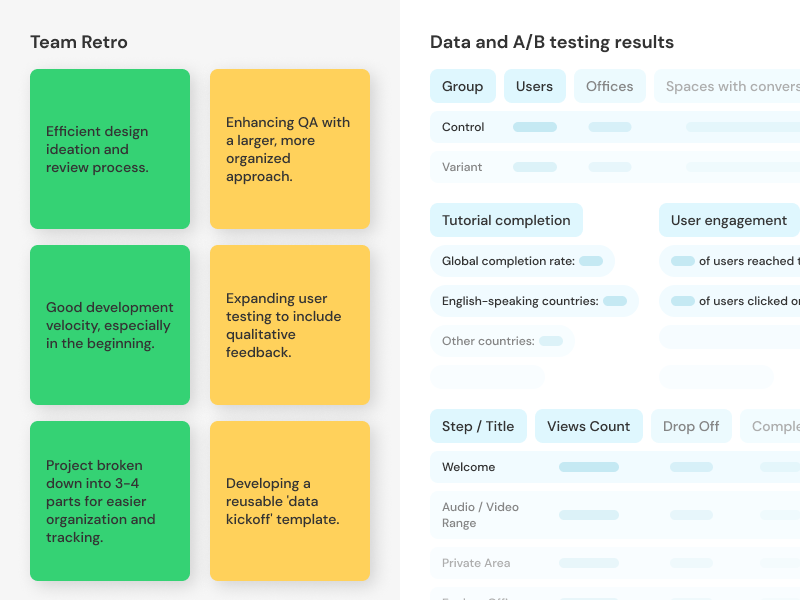
💭 Team Retro
The team was pleased with the design iterations, reviews, and development speed. Still, we acknowledged the need for more user research, testing, and earlier collaboration with the data team.
📊 Data and Metrics
The initial launch saw low completion and space activation rates, likely due to language barriers, long processes, bugs, and unclear instructions. However, our analysis identified user drop-off points and engaging parts.
💡 Next Step
The project will continue exploring improvements for the onboarding experience while making bigger bets in other directions.

Design Process
Ideation with Quick Draft Ideas
I investigated onboarding and tutorials from both broad and narrow competitors, generating many rapid ideas and hypotheses.
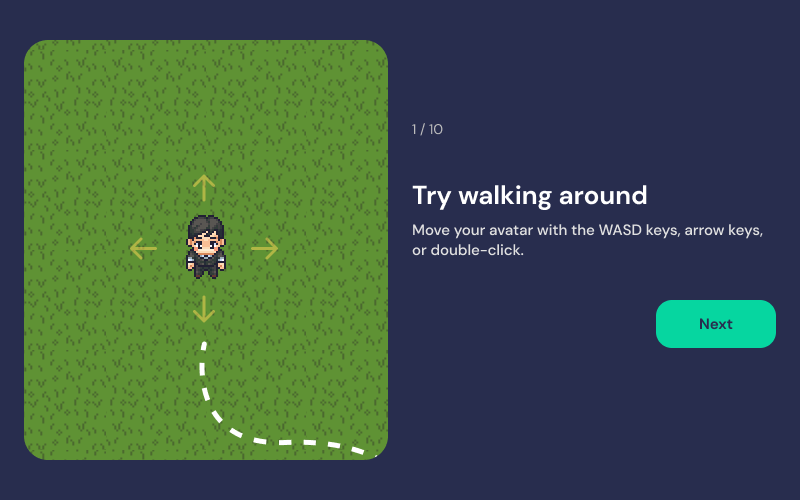
Direction 1: Learn how to use the Gather platform.



Move around.
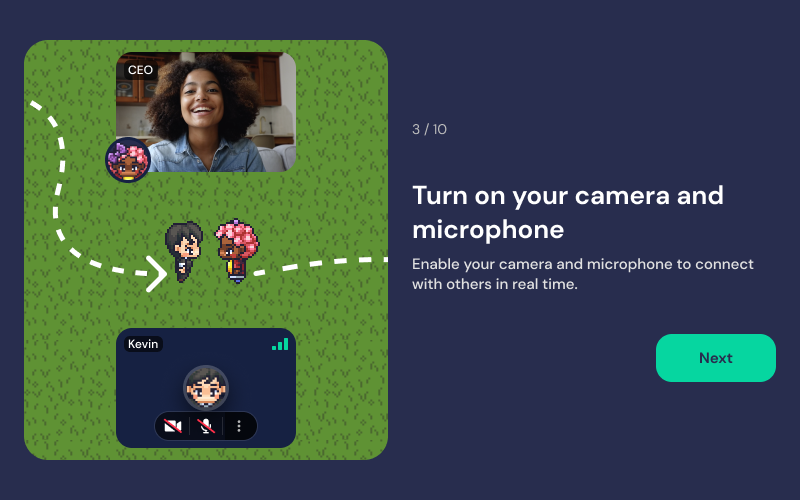
Turn on your mic and camera.
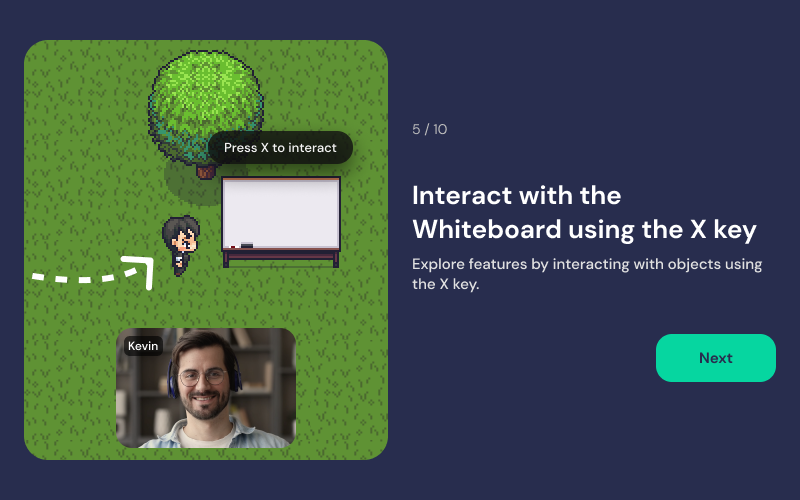
Interact with objects.
Direction 2: Help teams set up.



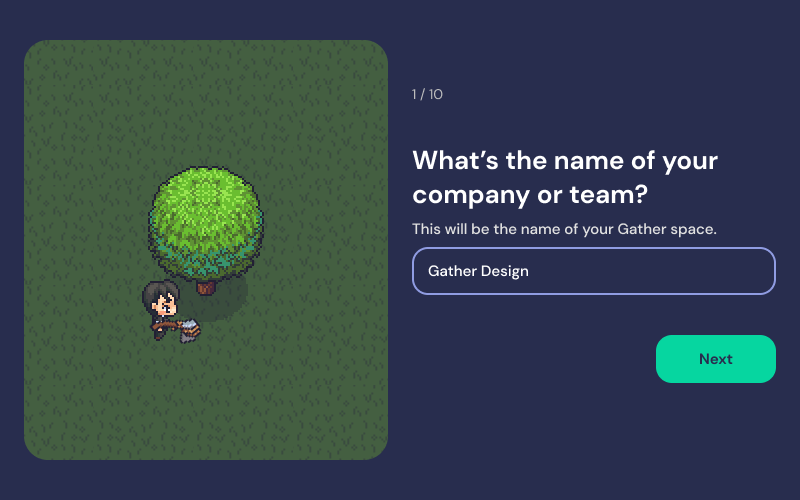
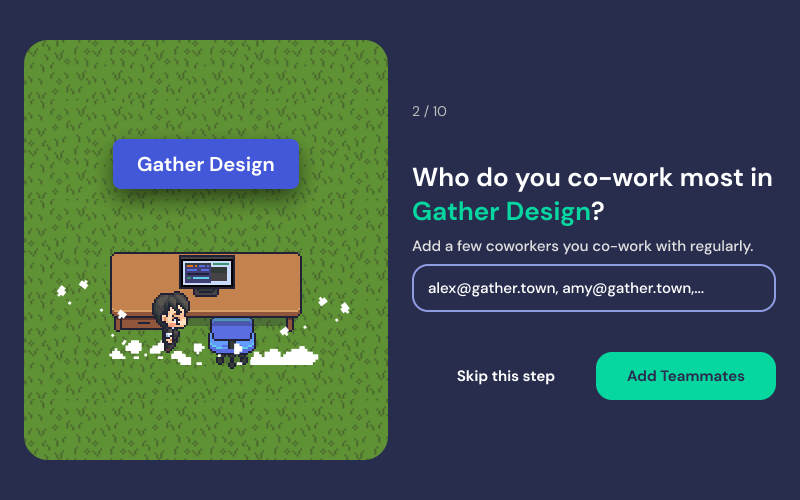
Set up a workspace name.
Invite teammates.
Customize areas.
Prioritize Based on the User Story and Jobs
Focused on the user story "I want to understand how Gather can help me and my team." Identified three jobs that users want to accomplish, and prioritized the key features that support each job.
💬 Meeting
Seamless meeting experience, comparable to Zoom or Google Meet
- Sync with the calendar
- Meeting room
- Video/Audio features
- Screen sharing
- Meeting room
- Video/Audio features
- Screen sharing
🖥 Cowork
Enhancing social presence in remote work.
- Desk (Auto mute / Busy mode)
- Decoration
- Surrounding audio
- Decoration
- Surrounding audio
👋 Connection
Boosting team cohesion and engagement.
- Rec room
- Social area
- Garden, fishing, etc
- Social area
- Garden, fishing, etc
Interaction Approaches Exploration
I explored a variety of teaching approaches and interactive forms to find the best one for this project.
A. Sandbox
A sandbox environment for self-directed learning and exploration.

B. Step-by-step
A step-by-step guide for structured learning.



C. Just-in-time
A context-aware prompt system for timely assistance.



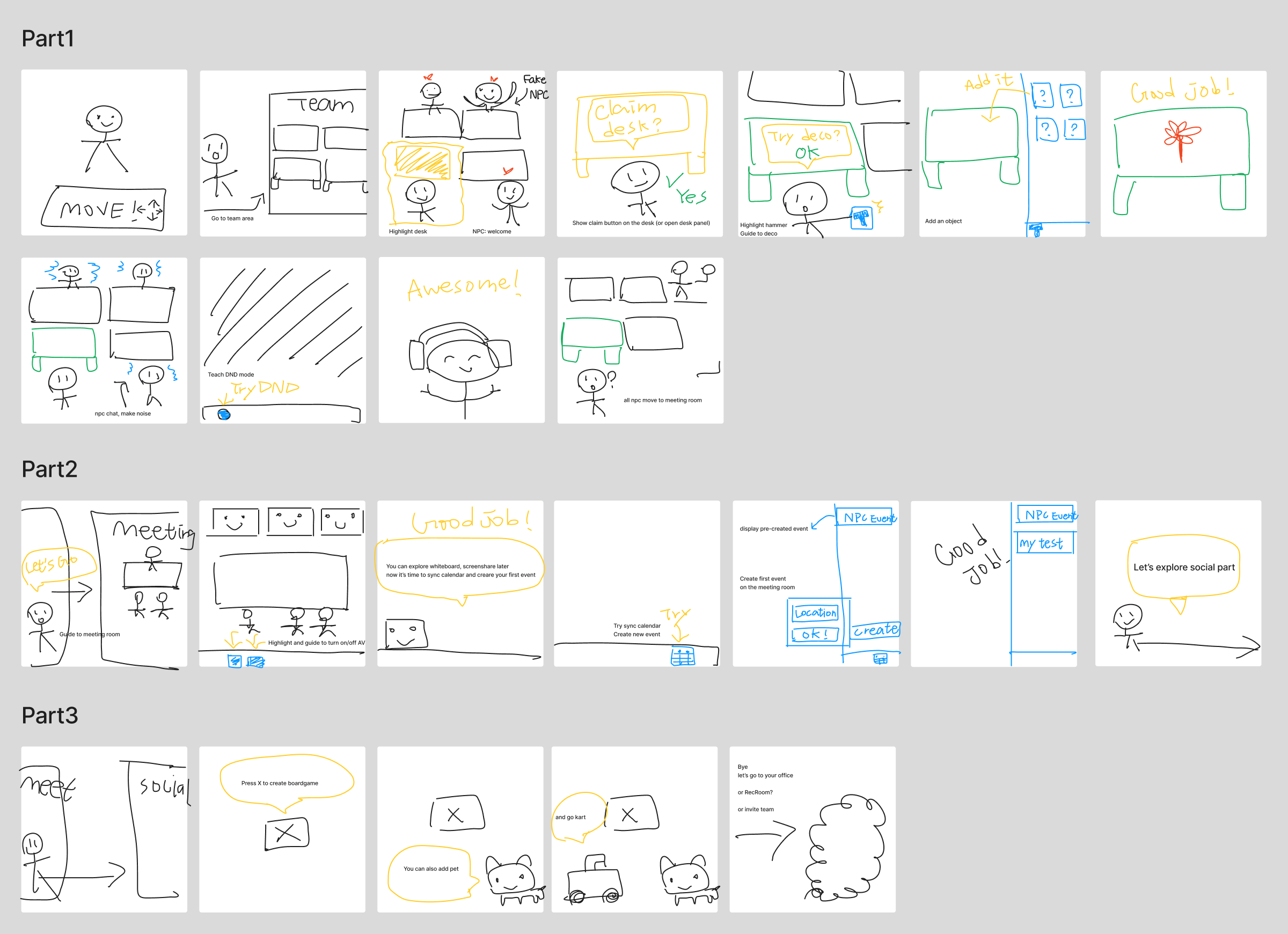
Finalize Onboarding Strategy and Storyboard
We've adopted a hybrid sandbox-guided method, letting users navigate their personalized office map seamlessly. The carefully crafted map and rooms create an immersive setting, while NPC interactions offer step-by-step guidance for effective feature discovery.

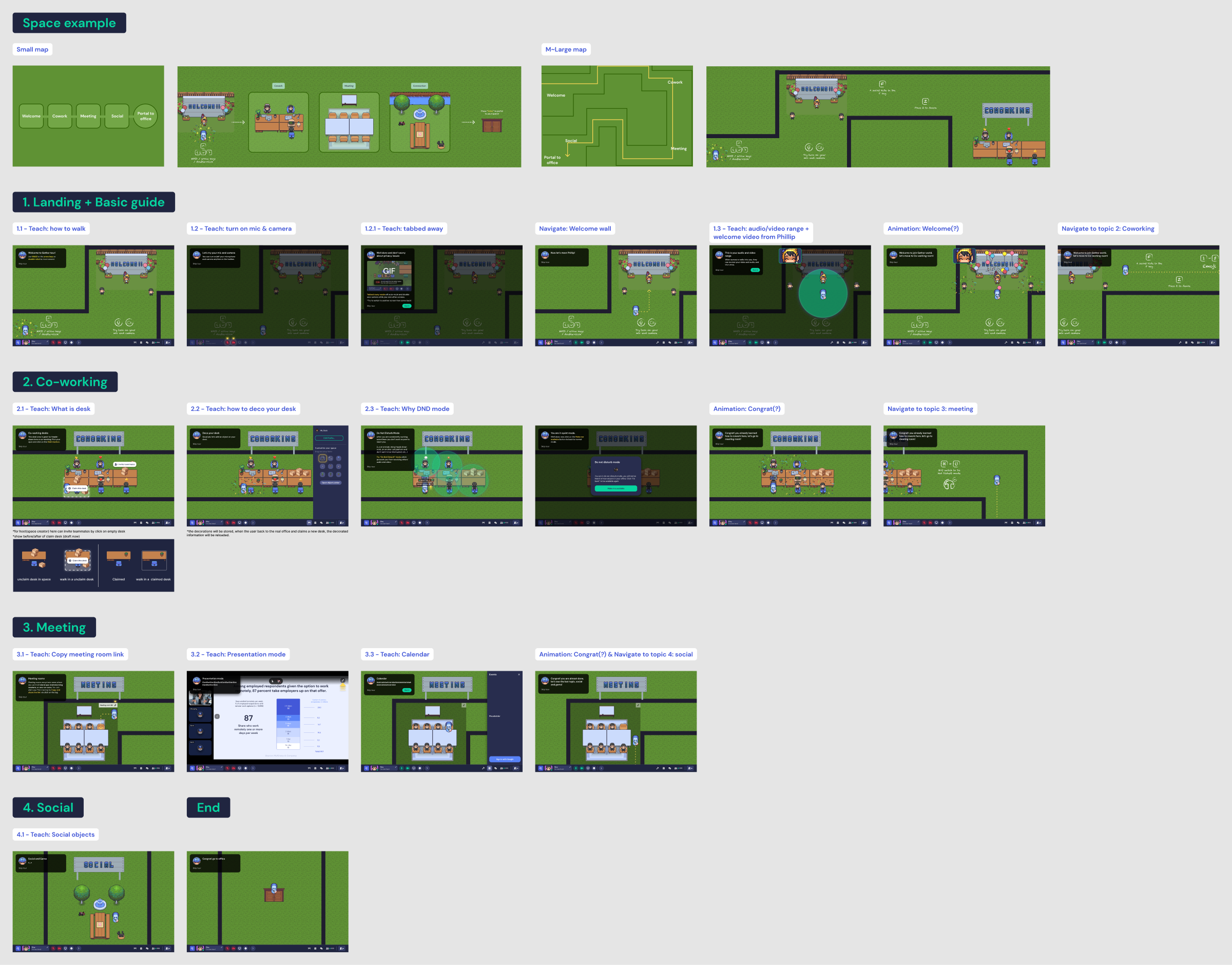
Refine Prototype
Expanded the details of each step and considered how to implement the tutorial on maps of different sizes.

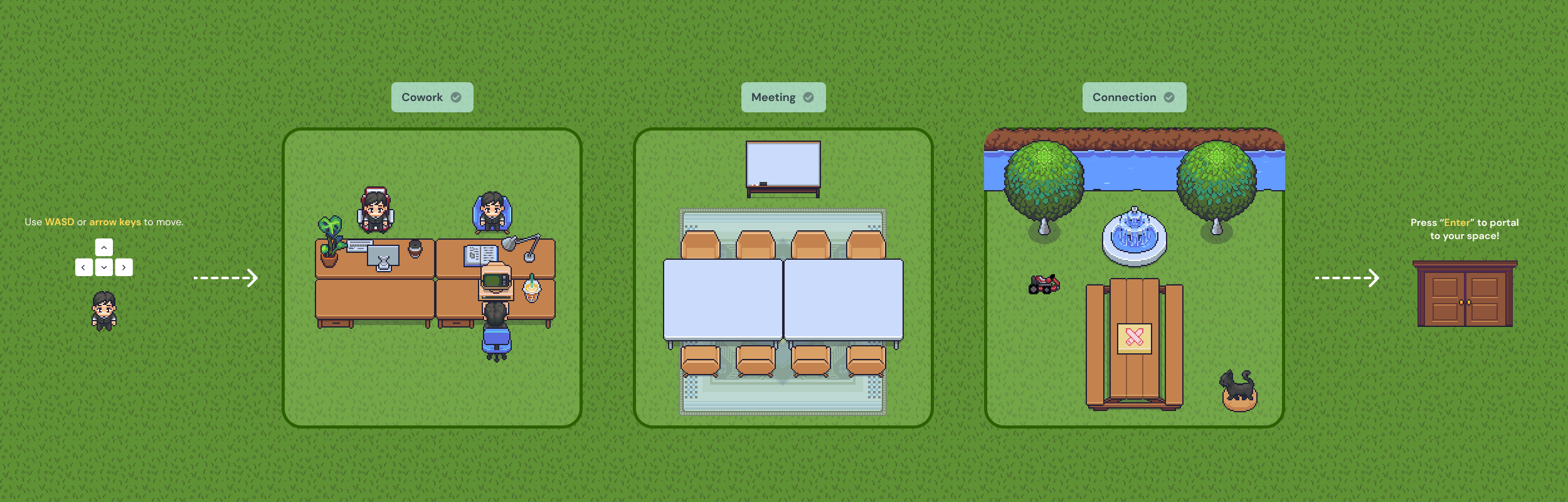
Final Design Solution
We divided the onboarding into three parts: Welcome (pleasant welcoming atmosphere and basic guide), Collaboration (overview of desks and work area), and the Meeting (guidance on meeting tools).
High-Fidelity Prototype
To streamline communication with engineers, I crafted a high-fidelity prototype of the onboarding flow's core part using After Effects, enriched with music and sound effects. While not the final product, it closely represents the expected outcome.
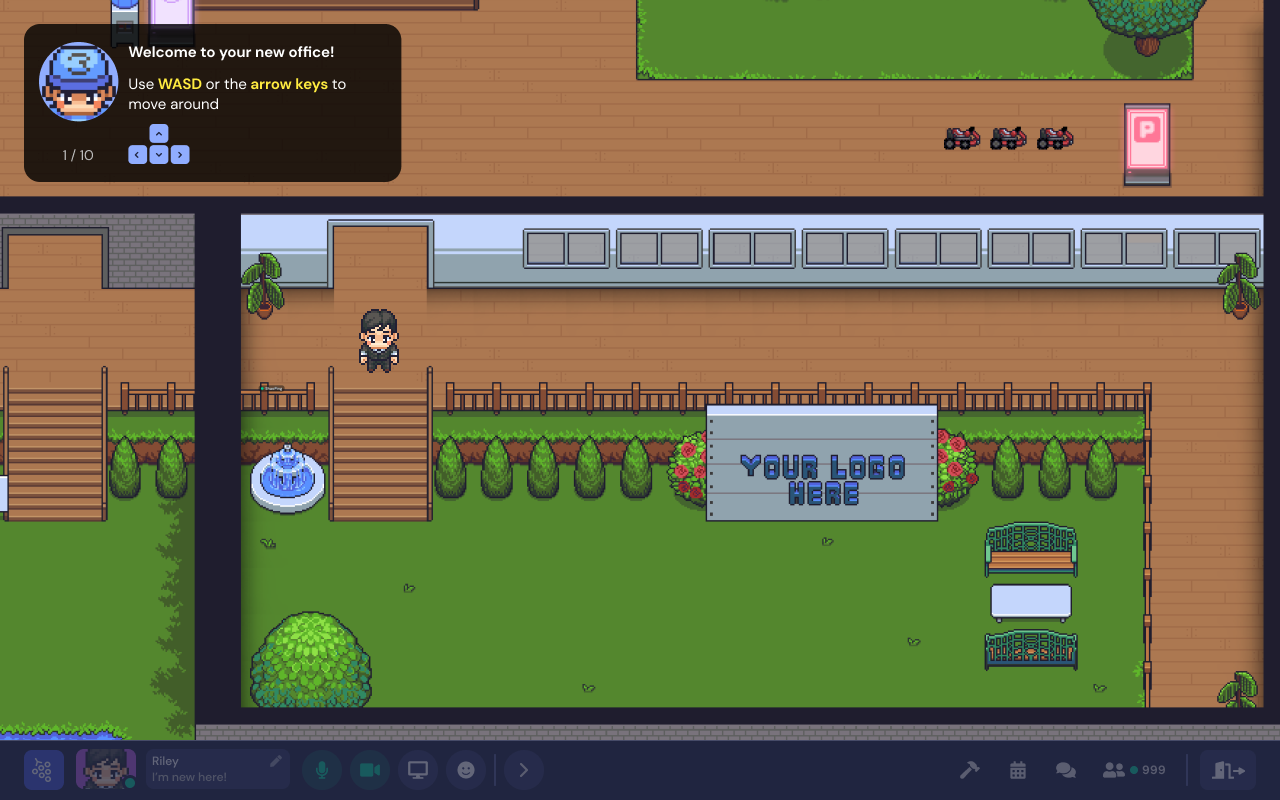
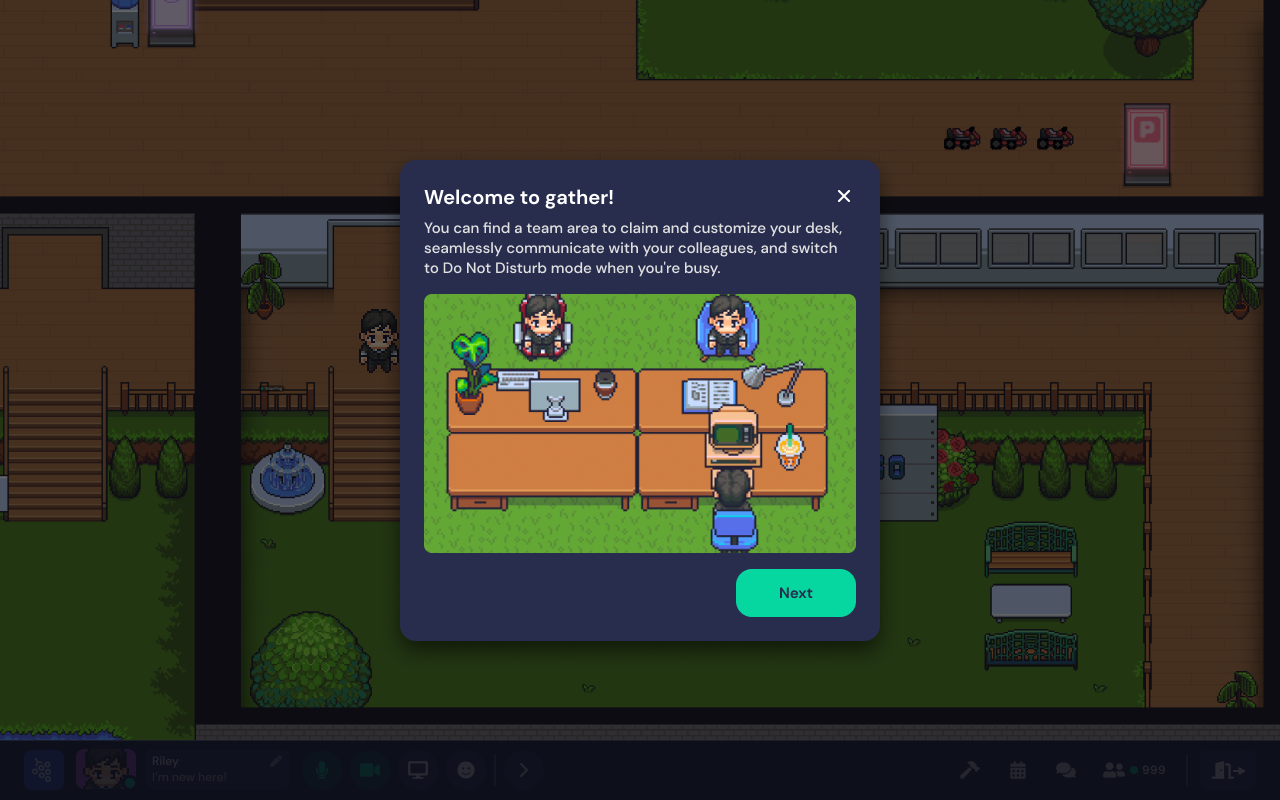
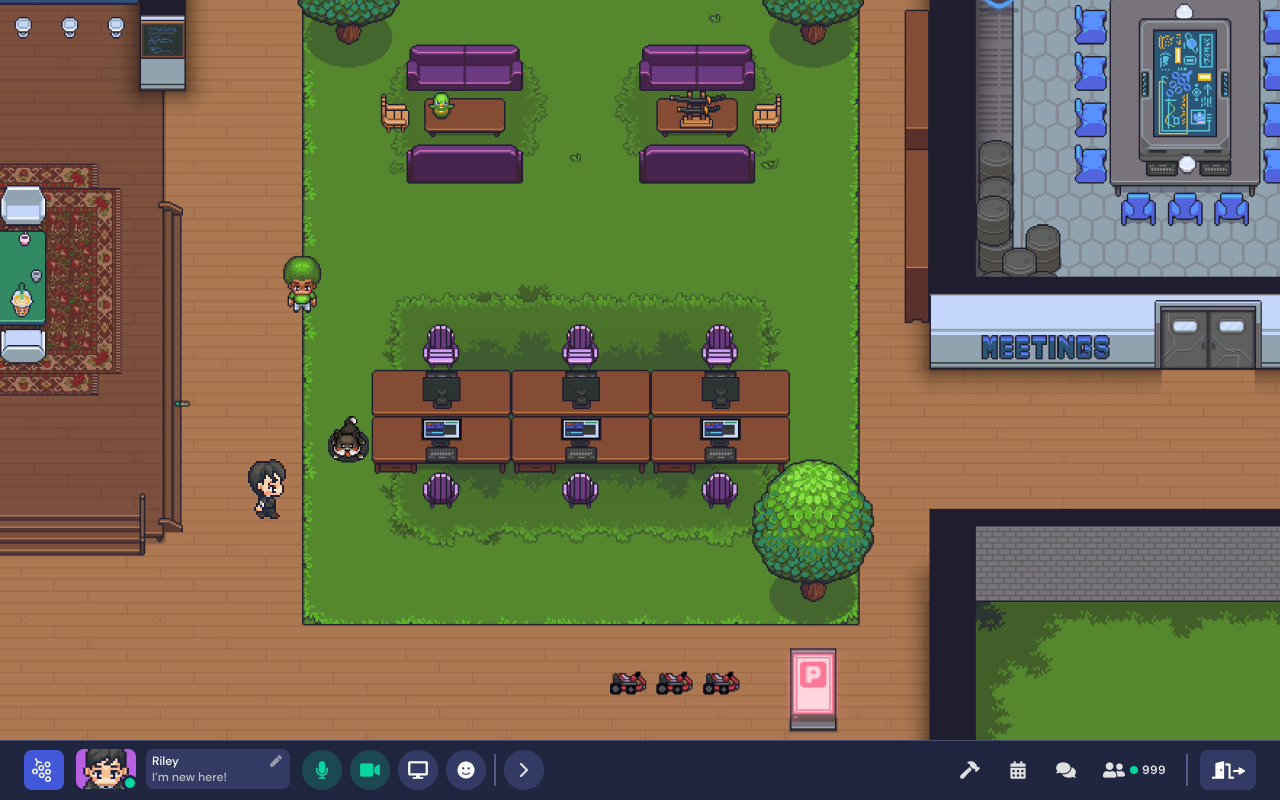
1. Welcome Landing
Highlights the affect of distance range on Audio/Video.
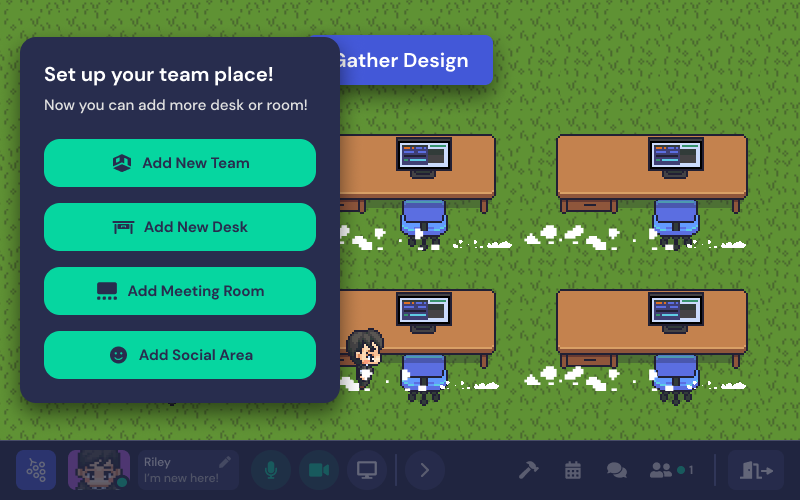
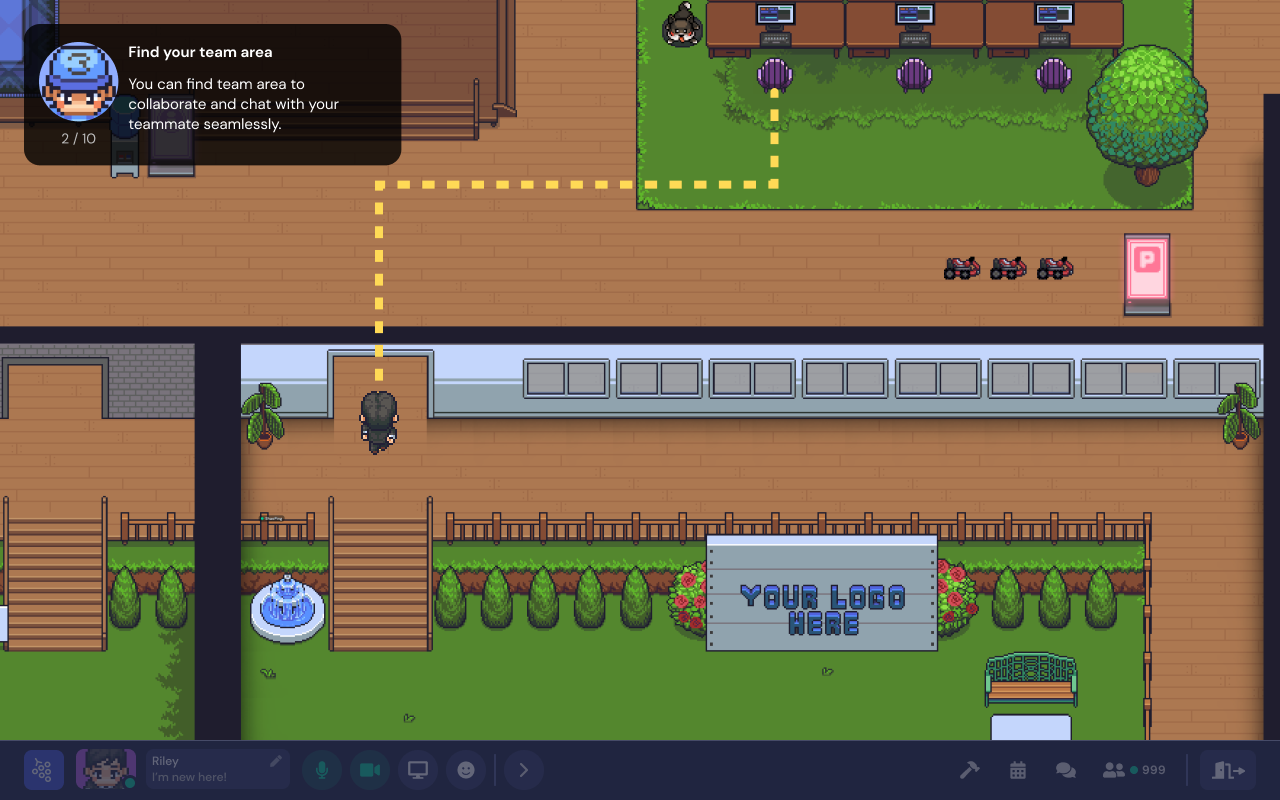
2. Workspace Area
Shows simulations of team interactions in the office.
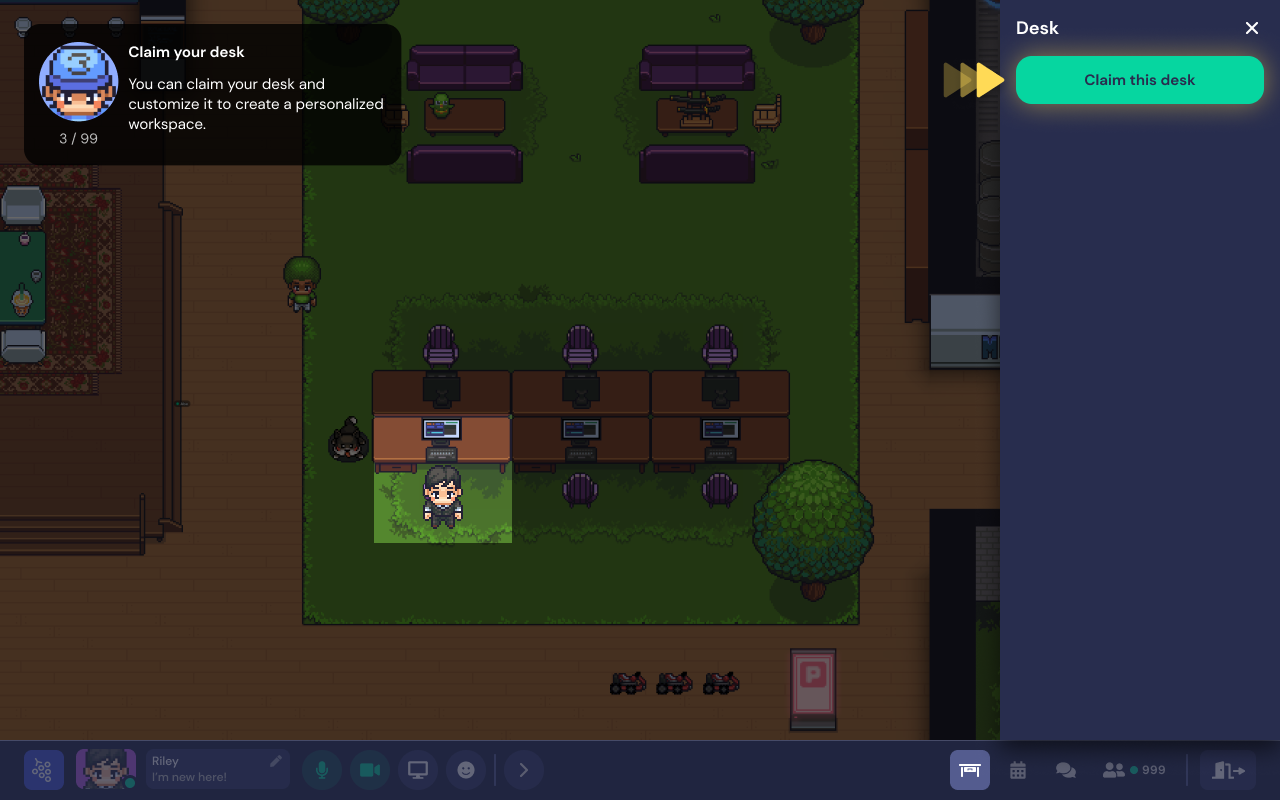
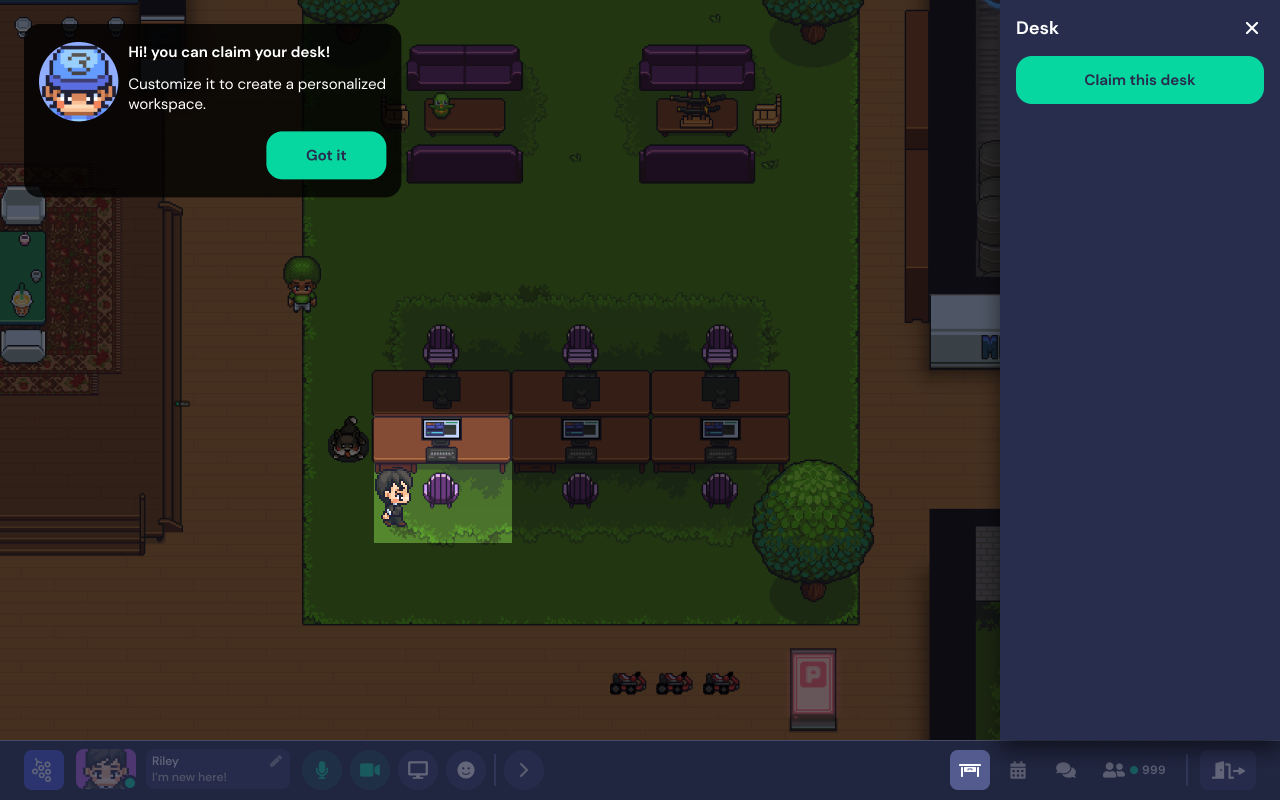
3. Personal Desk
Guides on claiming and customizing a desk.
4. Meeting Room
Showcases virtual meeting functionalities.
Takeaway
Learning from Failure
Our team was dedicated and enjoyed the project. However, our fast pace led to skipped user tests and flawed A/B testing, resulting in underperformance and failure to identify key issues early. Improved collaboration with the data team and meticulous planning would have enhanced outcomes, underscoring the importance of early user feedback and careful experiment design.
Hypothesis-Driven Innovation for Sustainable Success
Innovation relies on hypothesis-driven thinking, gathering qualitative and quantitative data to identify promising directions. It ideally requires careful experimental design to minimize resource wastage, balancing bold idea validation with thoughtful planning to achieve sustainable success.














